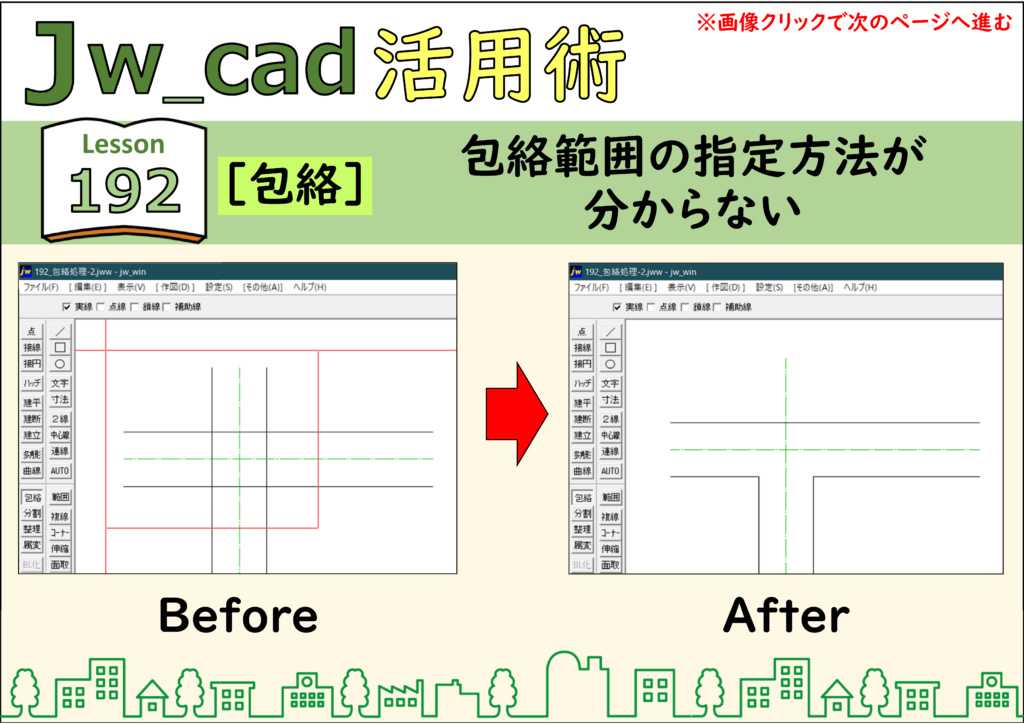
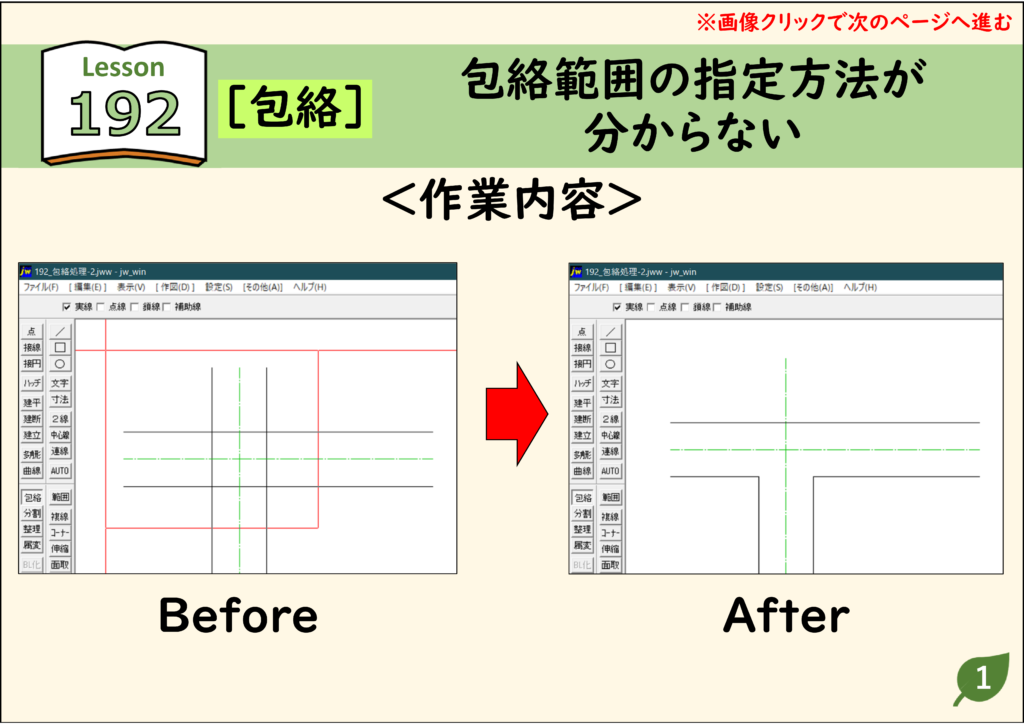
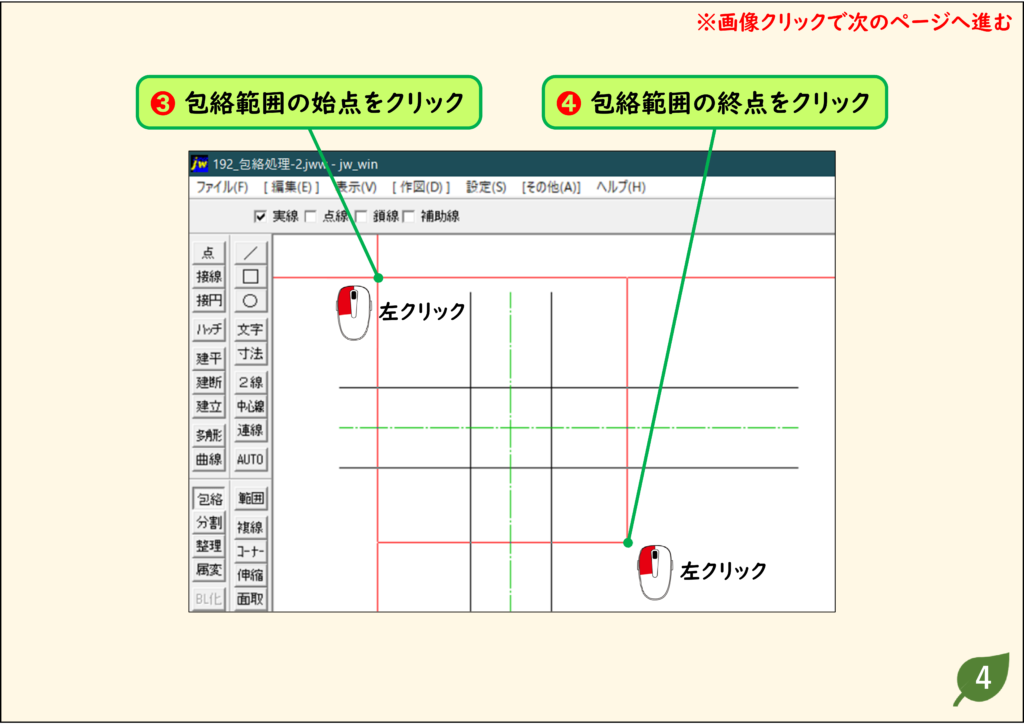
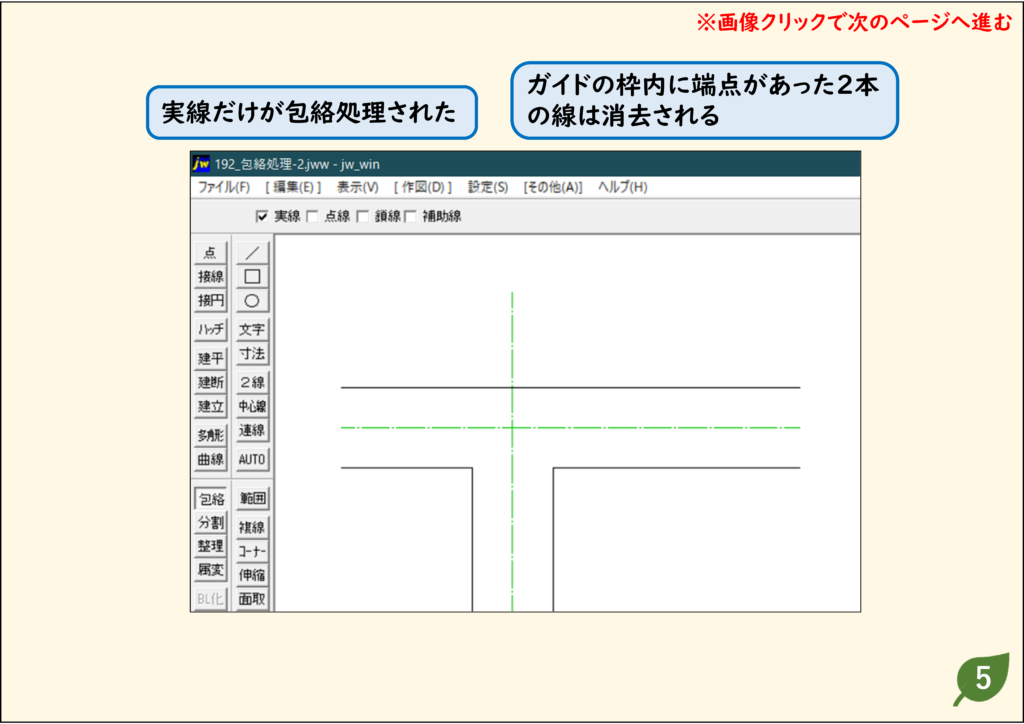
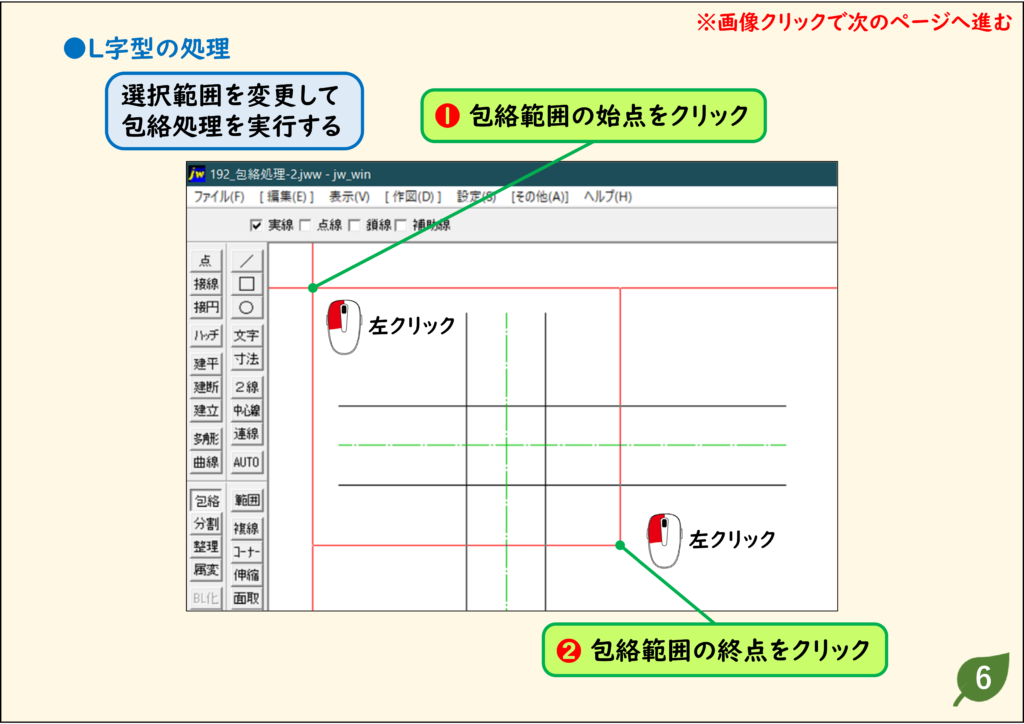
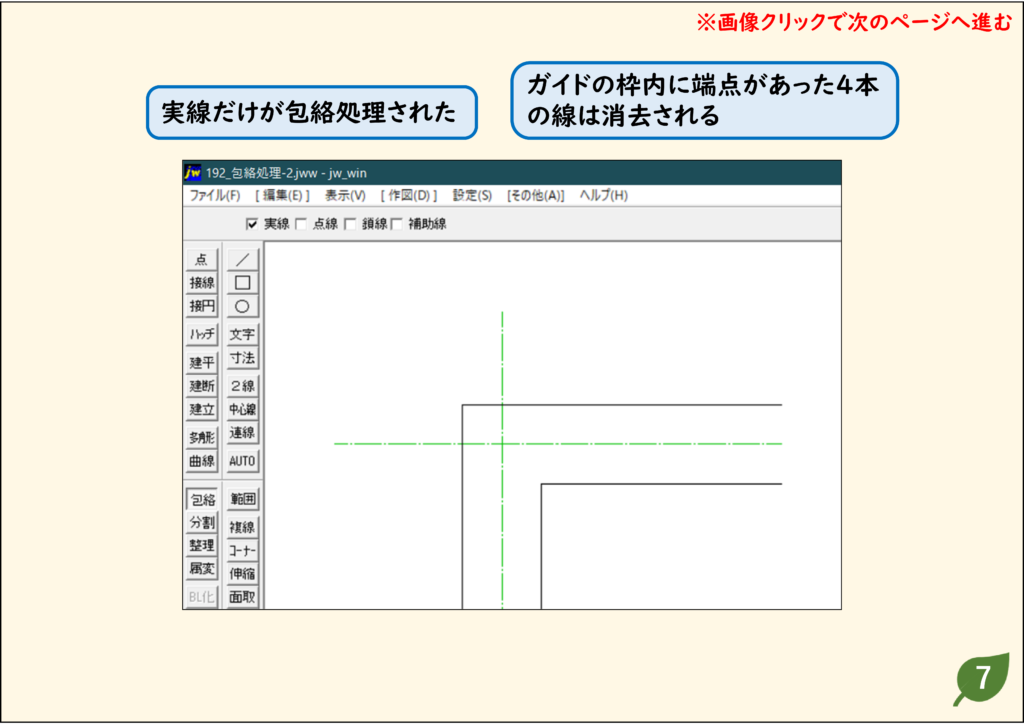
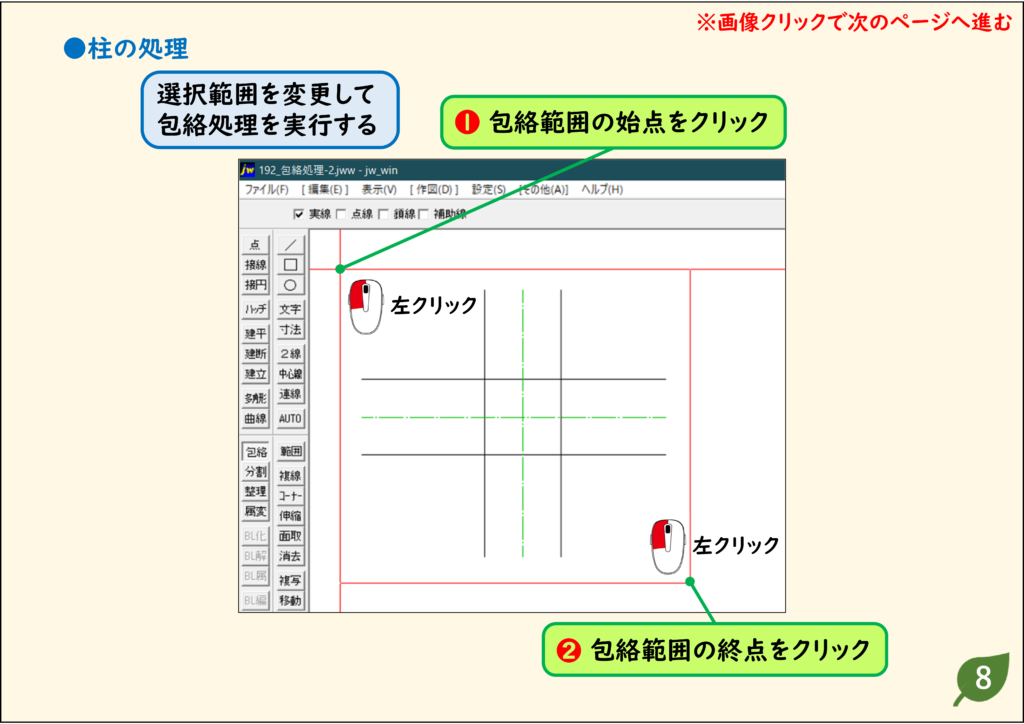
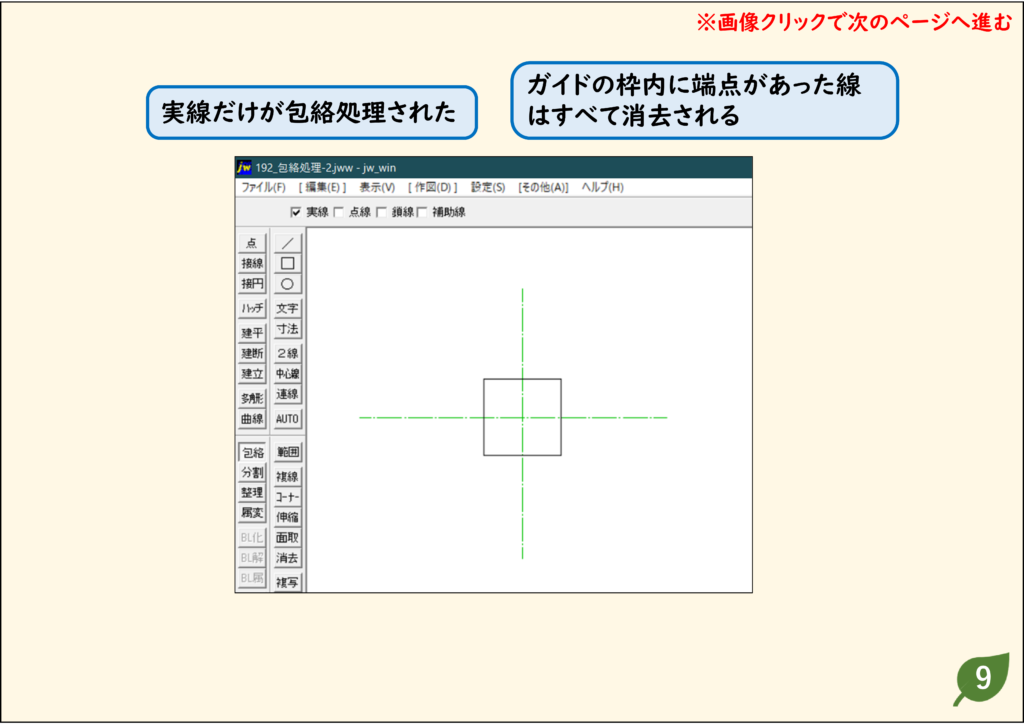
- [包絡処理]コマンドは囲むときの赤い枠内に、端点が入っているかいないかで結果が異なります。
- Lesson191とは違うケースで3つの例を紹介します。
- 元の図は同じで、囲む範囲を変えています。
- 囲み方の違いで結果が異なるのを確認しましょう。
目次
解説

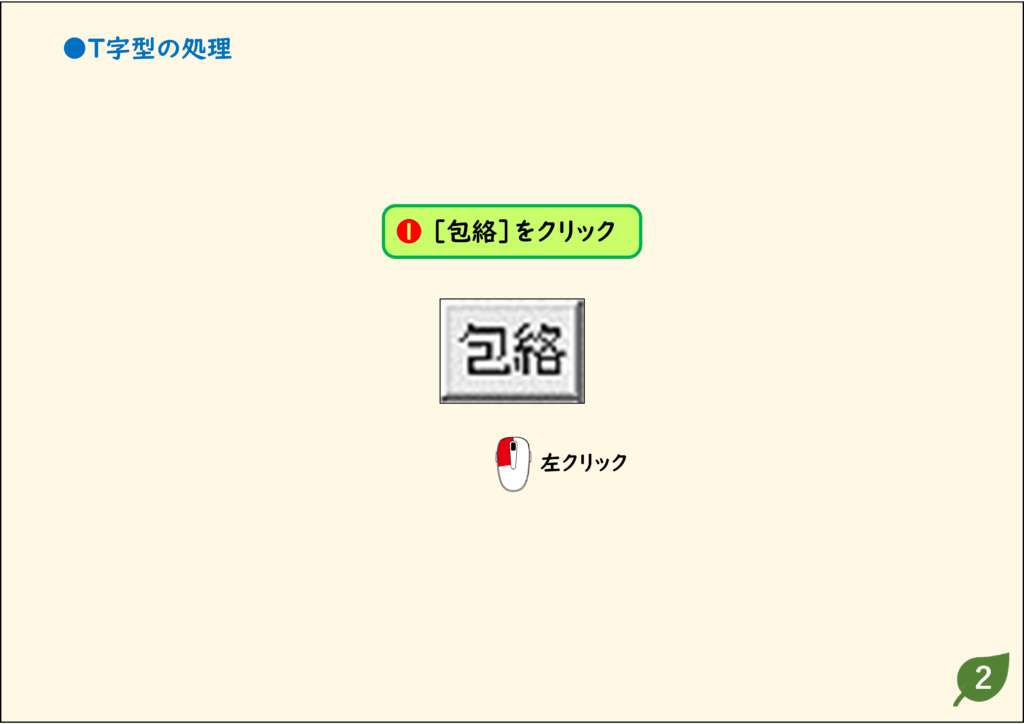
ステップ 01

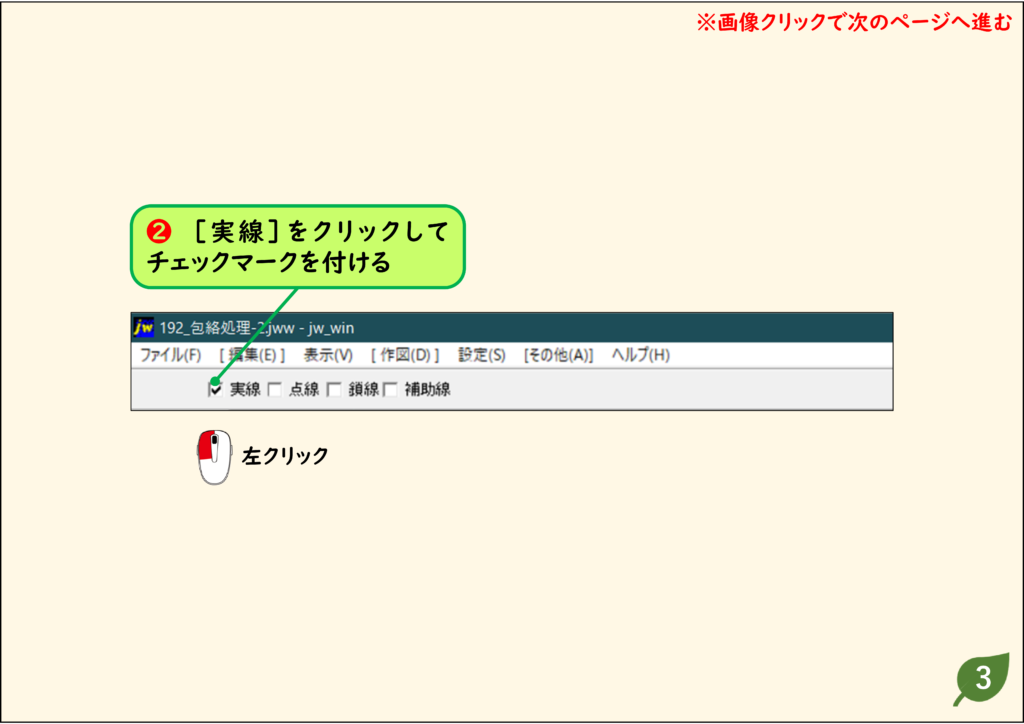
ステップ 02

ステップ 03

ステップ 04

ステップ 05

ステップ 06

ステップ 07

ステップ 08

ステップ 09

CADデータ【ダウンロード】
《CADデータ》192.jww 【ダウンロード】 ← 右クリック「名前を付けて保存」