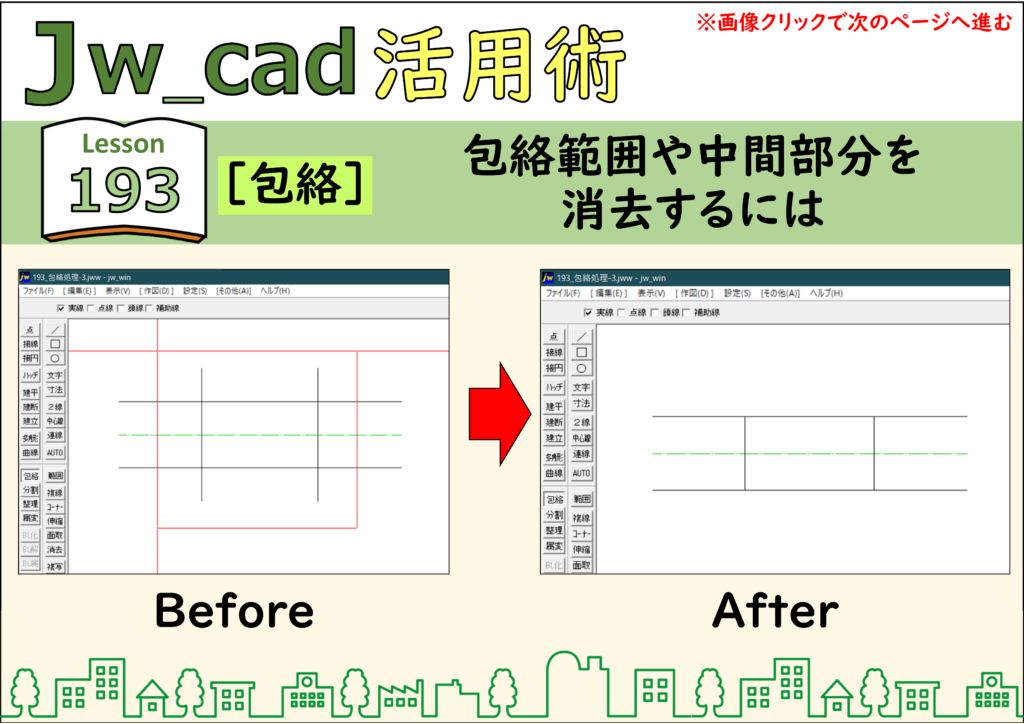
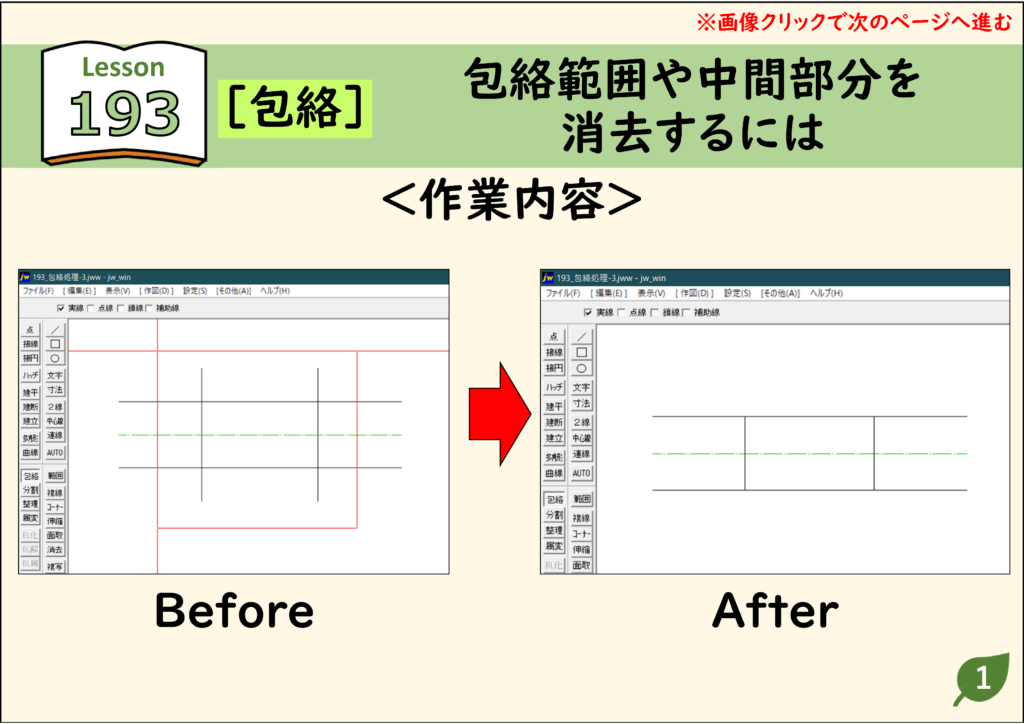
- [包絡処理]で囲むときに、2点目をどのようにクリックするかで、処理結果が異なります。
- 以下の3つの例は、同じ図を元にしていますが、囲むときの2点目の指示の仕方が異なります。
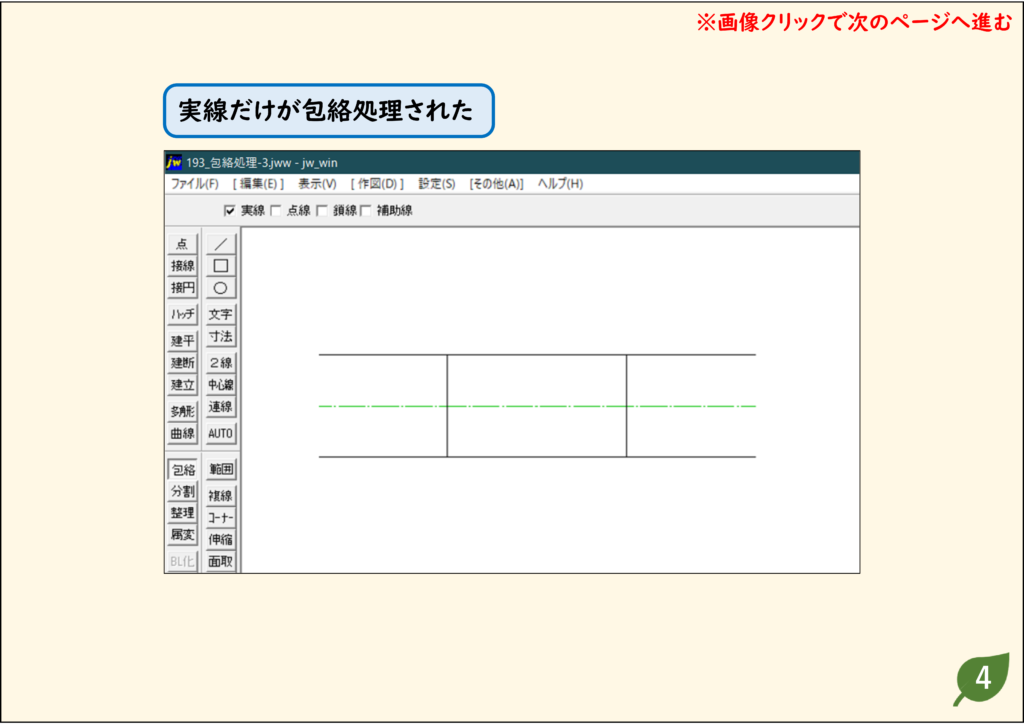
- 最初の例は通常の包絡範囲で2点目をクリックしています。
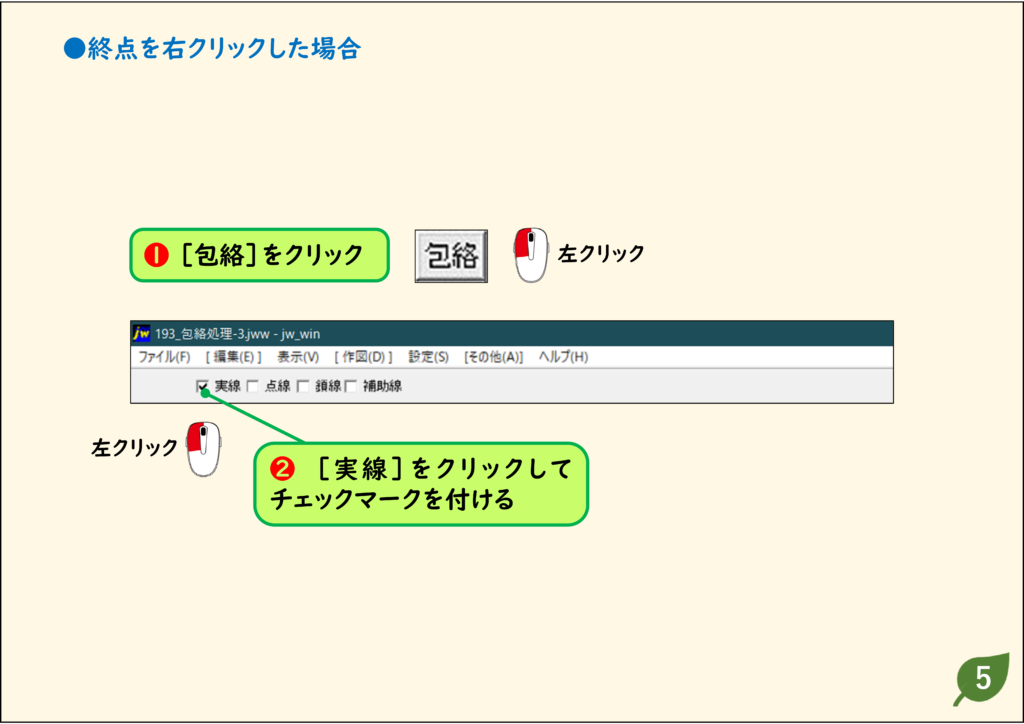
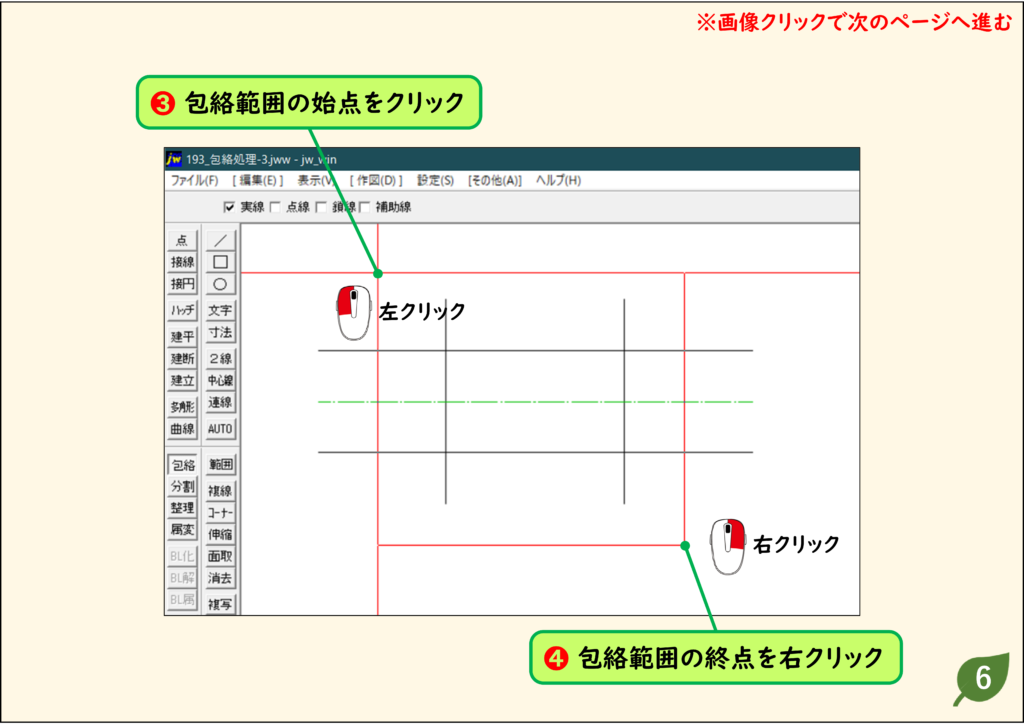
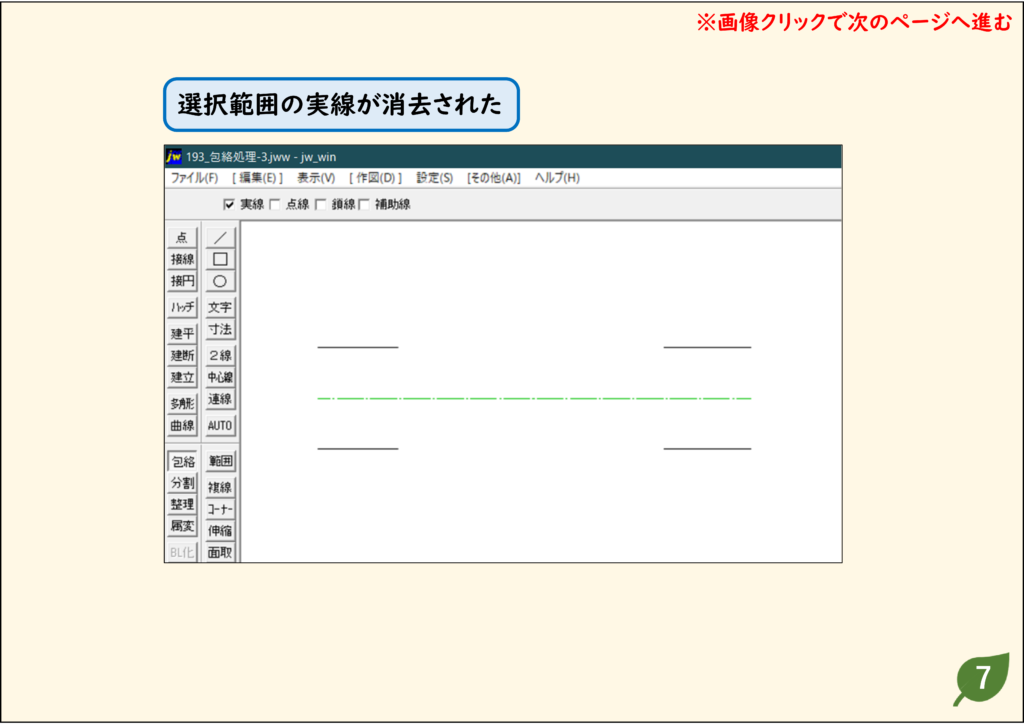
- 2つ目は右クリックの場合で、赤い枠の範囲が切り取られます。
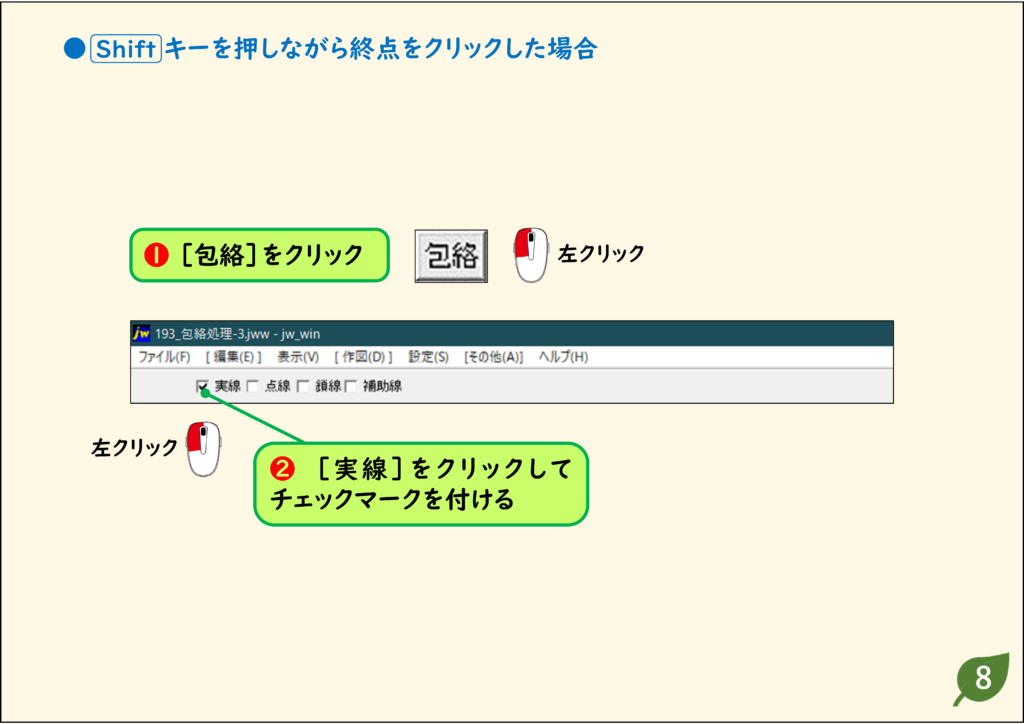
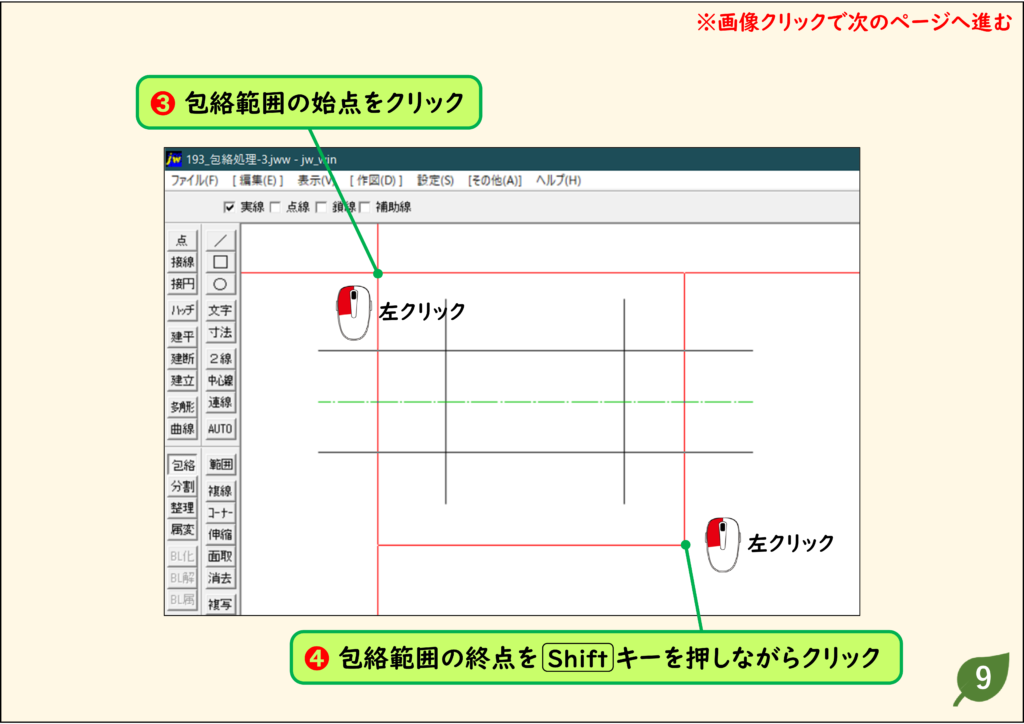
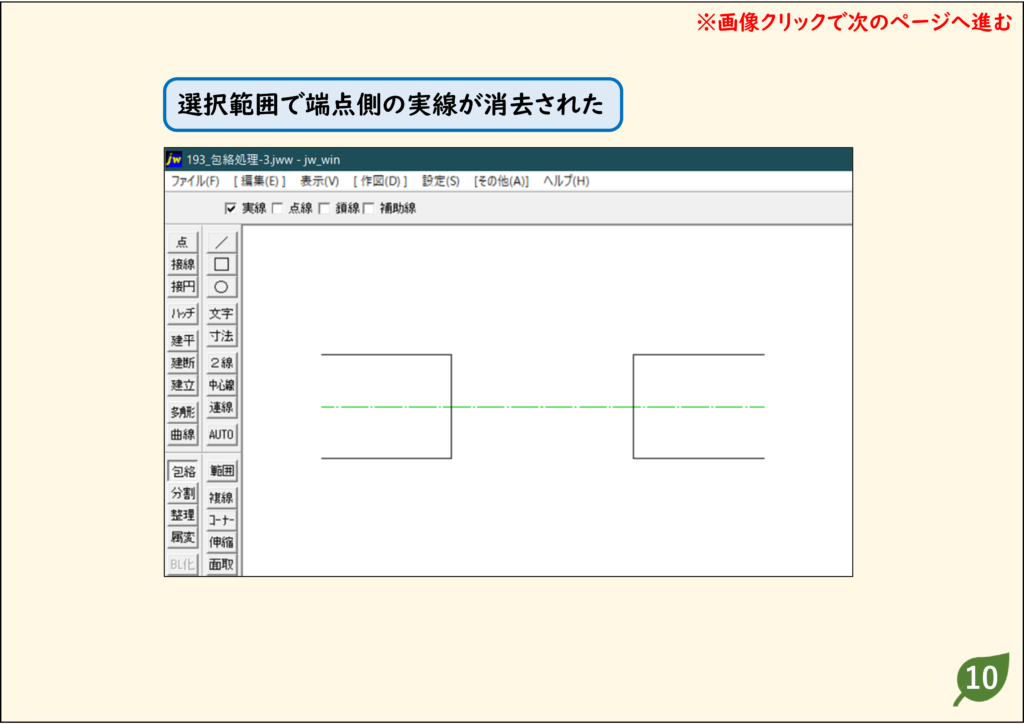
- 3つ目は Shift キーを押しながらのクリックで、中間消去になります。
目次
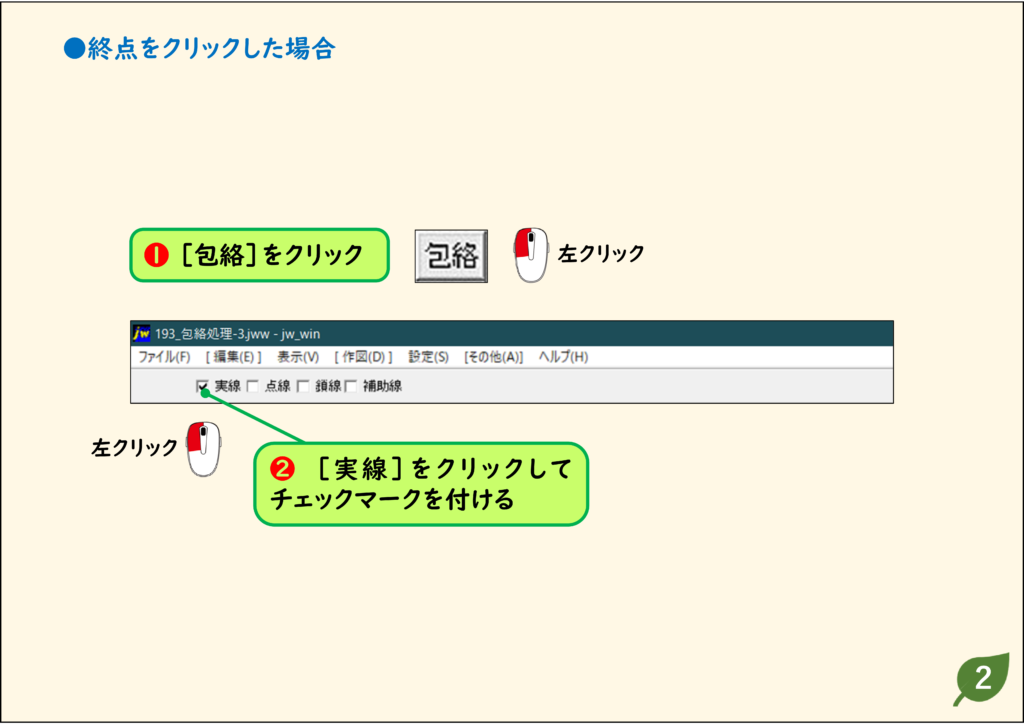
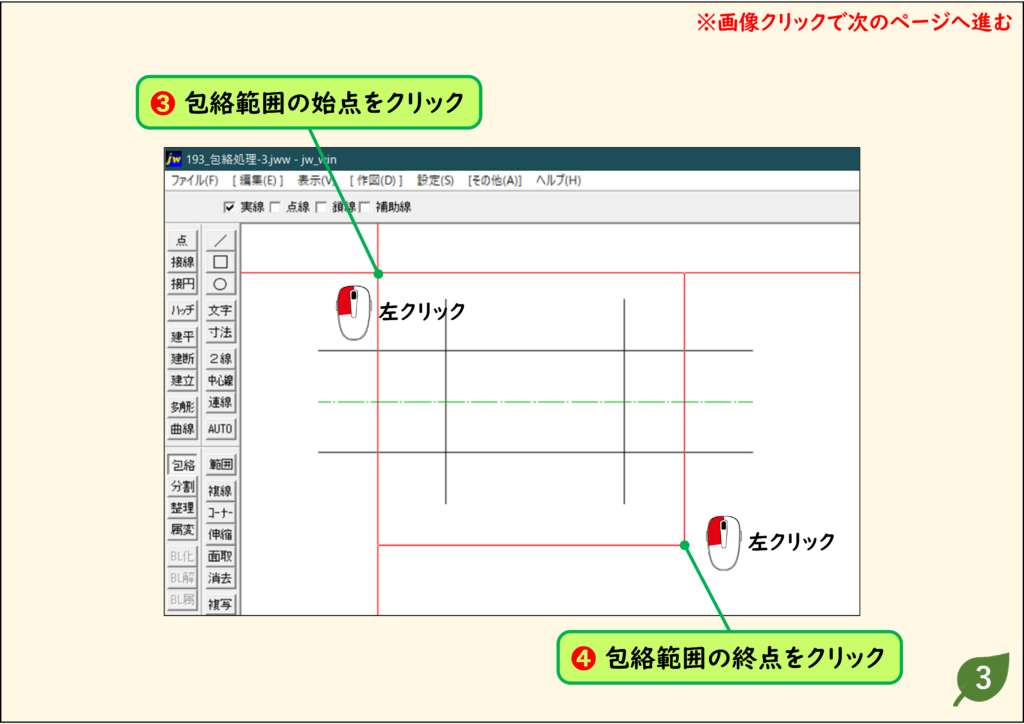
解説

ステップ 01

ステップ 02

ステップ 03

ステップ 04

ステップ 05

ステップ 06

ステップ 07

ステップ 08

ステップ 09

ステップ 10

CADデータ【ダウンロード】
《CADデータ》193.jww 【ダウンロード】 ← 右クリック「名前を付けて保存」